想要随时随地控制物联网设备吗?
没问题,小程序可以帮你,随时随地,无需安装,点击即可使用。
可以说,物联网与小程序结合后,为开发者、用户提供了最大的便利,实现了物联网数据价值的最大化,也为开发者和企业带来很多想象空间。
但要将物联网设备接入到一些小程序平台中还存在一些限制,怎么破?别着急,本期小编为你带来终极攻略!
物联网小程序面临的现状
目前各家小程序的限制规范基本参照微信进行定义的。微信对于小程序有非常多的限制,从程序包大小到业务与服务端交互方式,均有明确限制。 如微信小程序限制用户数据仅可通过已备案的域名且https或wss等加密协议进行交互。
在这种情况下,如果是单一功能展示或传统简单交互类的功能所受影响不大,但是在物联网领域,就卡住了一众物联网适用协议,尤其是物联网领域应用最广的MQTT协议,绝大多数物联网平台,包括百度云天工平台均是采用的 MQTT协议。
物接入IoT Hub – 小程序接入指南
由于小程序的限制,连接MQTT需通过MQTT over wss的方式实现。
为解决大家在开发物联网小程序方面的困扰,百度云物接入近期在443端口支持了MQTT over wss,实现可在小程序中使用MQTT ,来完成对设备的通信,从而进行设备数据的实时获取及控制。
1、获取服务域名
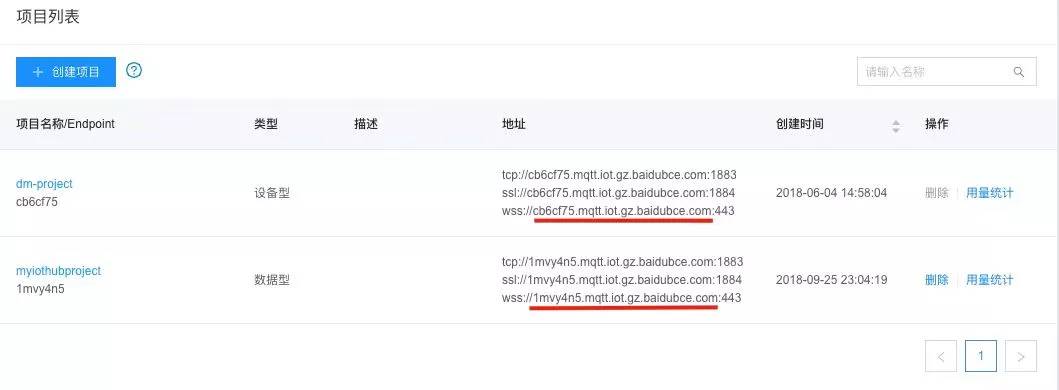
登录百度云天工物联网平台,创建物接入项目。项目创建完成后,在项目列表页面,如划线位置,获取连接域名。设备型和数据型项目均支持在小程序中连接。

2、微信小程序后台配置域名
登录微信小程序管理后台,在「服务器域名」添加上一步中获取到的域名为socket 合法域名。

3、使用支持微信小程序的开源 client 库
目前有一些开源的MQTT over wss的库可在小程序中使用,例如以下两个:
https://github.com/mqttjs/MQTT.js#weixin-app
https://github.com/tennessine/paho.mqtt.wxapp
读者可在自己项目中,分别根据所使用的开源库的文档进行开发及测试。
4、测试连接
MQTT连接服务器时,除了服务域名外,云端还需要校验用户名、密码及ClientID。可参考「物接入」产品的帮助文档 – 快速入门 – 获取连接信息 来操作。
若测试中出现错误,可配合「微信开发者工具」及百度云天工控制台中的「日志服务」来对照排查。
体验 Demo
在此我们的热心用户基于上面提到的paho.mqtt.wxapp源码,开发了一个通用型面向天工客户的Demo,可使用自己的天工物接入中所创建的连接信息,配合电脑端MQTT 客户端进行测试体验。
微信小程序页面搜索「MQTT工具」,或长按识别下方二维码即可体验。

注:当前版本仅支持「广州区域」的物接入项目,后续会协调作者增加北京区域支持。
相关产品
除物接入以外,天工还提供了用于数据处理的规则引擎,用于数据存储的时序数据库 TSDB、及可视化分析工具物可视等丰富的产品,实现一站式打造物联网产品。
One more thing
一个小福利送给大家,目前体验试用天工产品可获取代金券福利,在物接入-设备型项目-影子详情页或物可视-仪表盘-数据源页面点击对应活动链接即可领取。
点击https://cloud.baidu.com/doc/IOT/index.html,详细了解百度云天工物接入。 ')}
